為了完善後續的功能,我們必須增加一些可以讀取使用者資訊的技巧。
一開始建立時系統不會有預設的多頁訊息範本,所以要自己建立
所以來到左方訊息項目的多頁訊息。

點擊建立新訊息

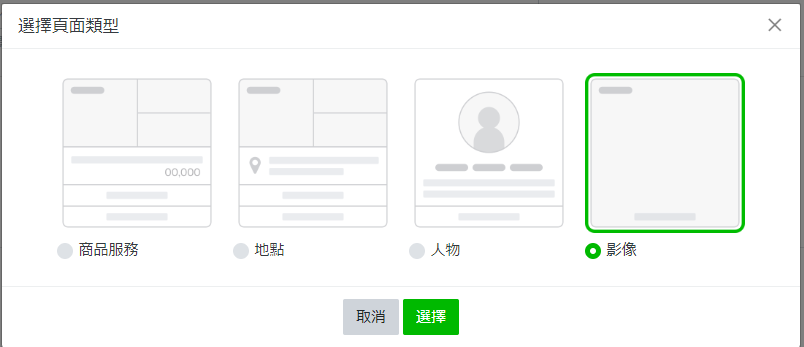
頁面類型選擇影像

標題可以隨自己心情打

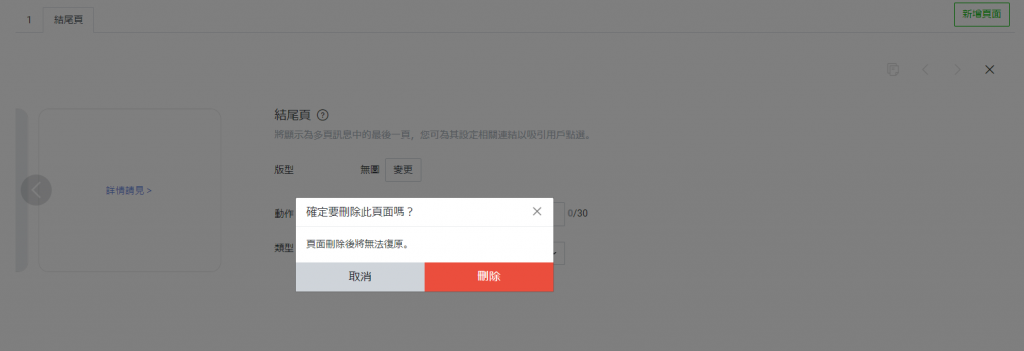
這邊結尾頁用不到 所以直接刪掉

我的選擇是把宣傳標語勾掉,上傳自己喜歡的圖片,動作可以打自己偏好的文字,類型選擇"文字",內容可以隨便打,我這邊範例是"Hello world",確定資訊正確後就按儲存吧。

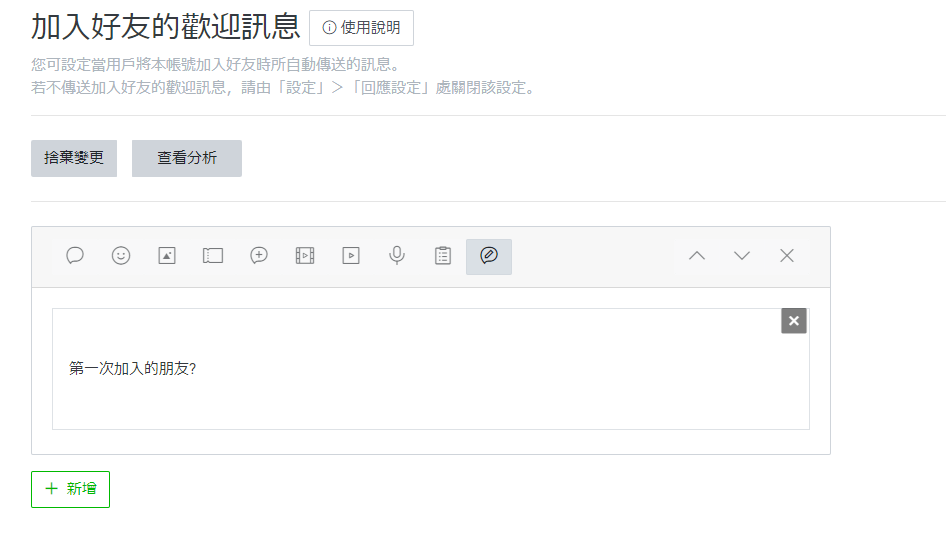
這時回到聊天室相關的加入好友的歡迎訊息

預設的內容全部刪除然後選擇最右邊的多頁訊息並且選擇剛剛建立的多頁訊息
同時,右邊也可以預覽看看結果是否符合預期

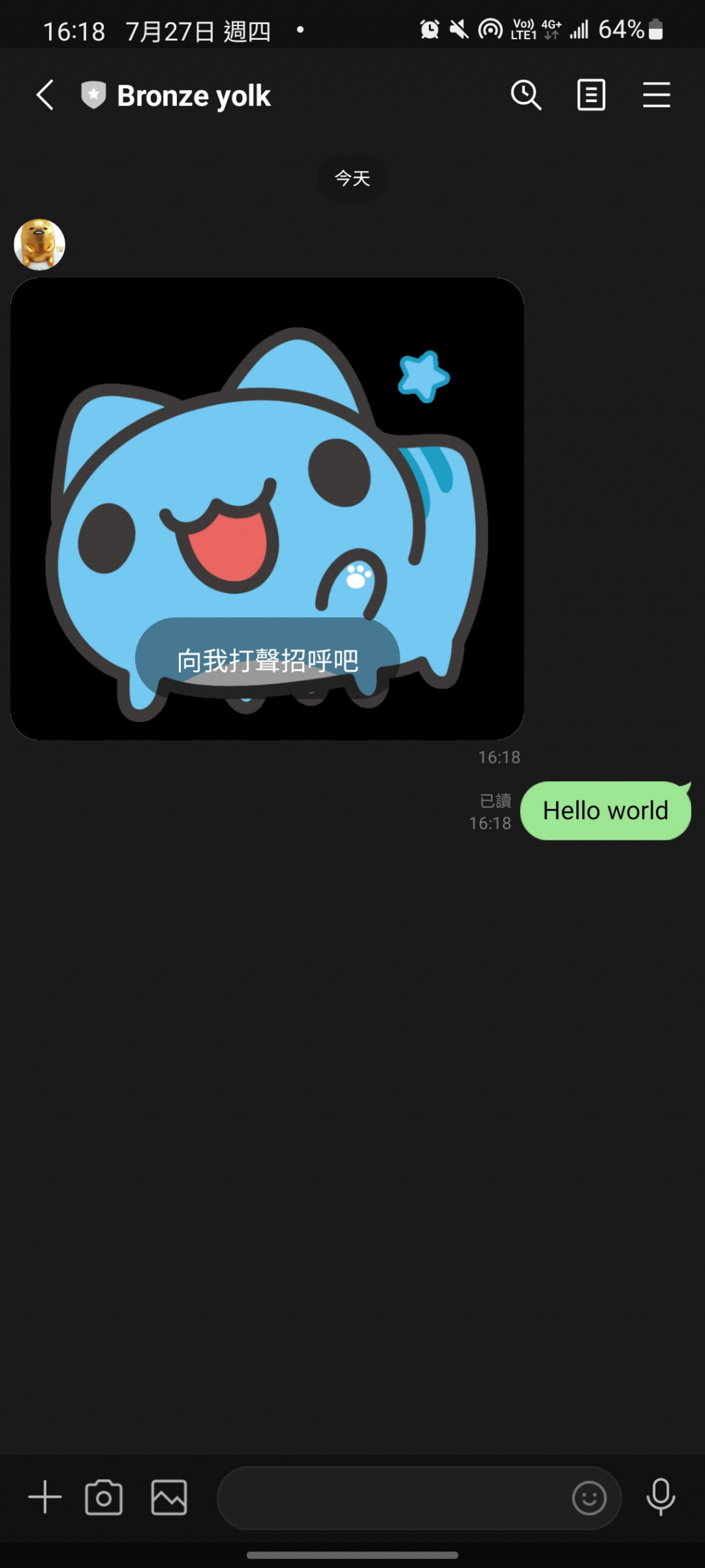
實際加入一次好友看看效果吧

嗯,很正常
至於為什麼要做這些操作呢,這邊先賣個關子,就先期待一下吧,明天的教學就會使用到了喔!
